Unlock Greater Conversions with GTmetrix PageSpeed Optimization Reports
Wiki Article
Maximize Your Page Lots Time Using GTmetrix PageSpeed Tools
In today's electronic landscape, enhancing page load time is not just a technological necessity yet an important factor in user interaction and retention. GTmetrix PageSpeed devices supply a durable structure for examining your website's performance via insightful metrics and workable recommendations. By leveraging attributes such as the waterfall chart and efficiency scores, you can recognize particular locations that require attention. However, comprehending exactly how to translate these understandings and implement effective changes is necessary for recognizing their full advantage. What are the crucial methods that can result in considerable renovations in your online existence?Understanding GTmetrix Basics
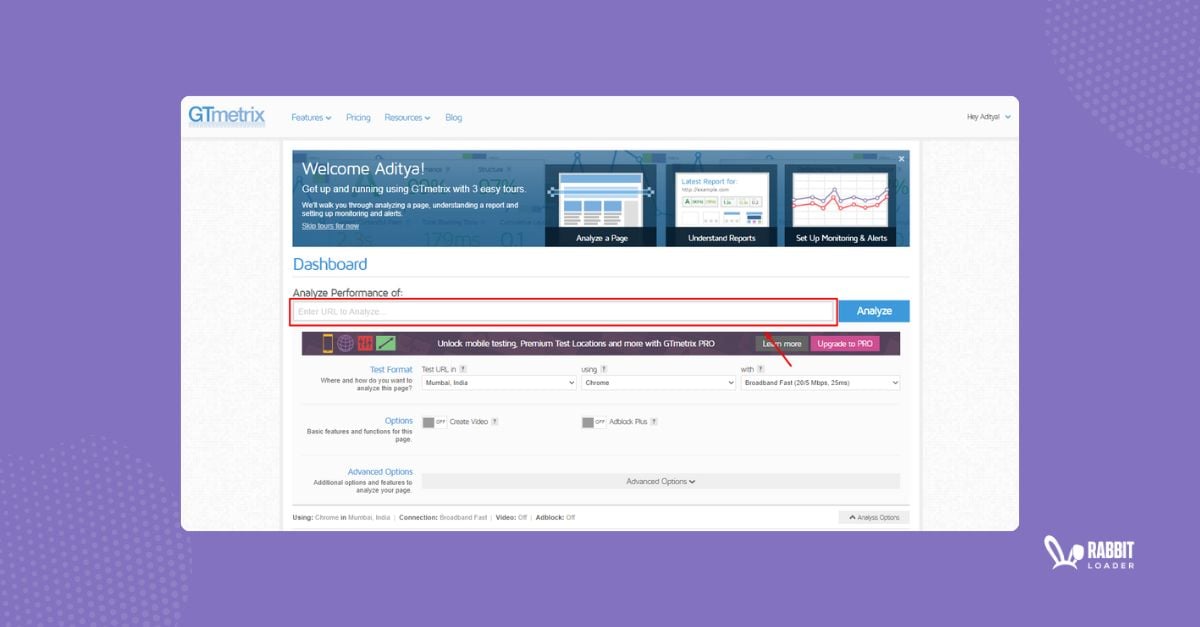
GTmetrix is an effective tool created to examine the performance of websites, supplying important understandings right into load times and general individual experience. By using both Google PageSpeed Insights and YSlow metrics, GTmetrix uses a comprehensive analysis of numerous web efficiency aspects. This double technique enables individuals to determine particular areas for improvement and enhance their sites successfully.The tool produces detailed records that highlight crucial performance signs, including page tons time, overall page size, and the number of demands made. Additionally, GTmetrix designates an efficiency score, offering individuals an at-a-glance understanding of their web site's effectiveness.
Users can access numerous features, such as the capability to evaluate from various geographical locations and gadgets, ensuring that the evaluation mirrors the viewpoints of varied customer experiences. In addition, GTmetrix provides workable recommendations, assisting internet site proprietors toward best practices for optimization.
Understanding these principles is necessary for web designers and digital marketers alike, as improved page load times can enhance user engagement, boost conversion rates, and strengthen online search engine rankings. Knowledge with GTmetrix paves the way for efficient performance optimization strategies.
Assessing Your Efficiency Report
As soon as customers have produced their performance reports via GTmetrix, the next action is to thoroughly evaluate the data presented. The report usually consists of 2 core metrics: PageSpeed Score and YSlow Rating, which supply a review of your internet site's efficiency versus market standards (gtmetrix pagespeed). A high score shows reliable filling times, while a low rating signals areas requiring enhancementUpon reviewing the report, users need to concentrate on the waterfall chart, which aesthetically represents the filling series of each component on the page. This in-depth breakdown allows individuals to determine which sources are creating hold-ups. Pay specific focus to the loading time of crucial possessions like photos, stylesheets, and scripts.
Additionally, GTmetrix supplies understandings right into various efficiency indications, such as completely loaded time, overall page dimension, and the variety of demands made. Understanding these metrics is important for determining details traffic jams affecting overall performance.
Furthermore, the report consists of historical information, enabling users to track performance patterns gradually. This facet is important for gauging the effect of any type of optimizations executed. By systematically examining these parts, customers can get a comprehensive understanding of their web site's efficiency landscape.
Secret Recommendations for Optimization

To Full Report start with, pressing pictures is critical, as large documents can considerably decrease packing times. Utilize formats like WebP or implement lazy loading methods to delay off-screen images up until they are needed.
Secondly, minifying CSS and JavaScript data lowers their size, which expedites loading. Tools like UglifyJS or CSSNano can help in this process.
Third, leveraging browser caching allows returning site visitors to load web pages much faster by saving static resources locally. Set proper expiration dates for cacheable products to make the most of effectiveness.
In addition, think about utilizing a Content Delivery Network (CDN) CDNs distribute your material across multiple web servers worldwide, making certain that individuals accessibility information from the closest area, more reducing latency. - gtmetrix pagespeed
Implementing Changes Properly
To apply adjustments properly, a structured strategy is crucial. Begin by focusing on the recommendations supplied by GTmetrix based upon their prospective influence on your page tons time. Focus first on vital issues, such as picture optimization and manuscript minification, as these usually generate the most considerable renovations.Next, assign resources and define duties within your team. Assign jobs according to knowledge, making certain that web designers, designers, and web content makers team up flawlessly. Develop a timeline for implementing modifications, which aids maintain energy and encourages accountability.
After implementing the changes, it is important to test the site completely. Make use of GTmetrix to analyze the web page tons time and confirm that the carried out modifications have created the wanted effects. Recognize any kind of unanticipated problems and make required adjustments immediately.
Furthermore, record each adjustment made, including the rationale behind it and the outcome observed. This documents will certainly act as a useful recommendation for future optimization initiatives and promote expertise transfer within the group. By following this structured strategy, you can guarantee that your modifications are not just efficient however likewise lasting in attaining long-lasting efficiency improvements.
Monitoring Progression Consistently
Click This Link Regularly monitoring progression is important to guarantee that the changes made to enhance web page load time are sustainable and effective. After executing strategies stemmed from GTmetrix PageSpeed Devices, it is important to track the efficiency of your internet site regularly. This not just aids identify any regressions in rate but additionally supplies understandings right into just how individual experience is advancing.Make use of GTmetrix's coverage features to create routine efficiency reports, which can highlight fads gradually. Take notice of essential metrics such as fully loaded time, total page dimension, and the number of demands. Develop a routine to evaluate these metrics periodically-- monthly or regular, relying on your website's website traffic and upgrade regularity.

Verdict
By comprehending the system's basics, assessing efficiency reports, and executing essential referrals, substantial renovations can be accomplished. Eventually, a systematic approach to making use of GTmetrix will lead to sustained best site improvements in site efficiency, promoting enhanced customer contentment and engagement.GTmetrix is a powerful device created to examine the performance of web pages, supplying beneficial insights right into load times and total user experience.As soon as customers have generated their efficiency records with GTmetrix, the following step is to extensively analyze the data provided.In addition, the report consists of historic data, enabling users to track performance fads over time.Make use of GTmetrix's reporting functions to produce normal efficiency records, which can highlight trends over time. Inevitably, a systematic strategy to using GTmetrix will lead to continual enhancements in website performance, fostering increased customer complete satisfaction and involvement.
Report this wiki page